| sawarabi-gothic (20161015) | 2016-10-15 23:37 |
| sawarabi-mincho (20220815) | 2022-08-15 20:14 |
このページでは、ソースコードリポジトリにある chartool というプログラムについて解説します(ただし、これは Java 版に関するドキュメントです。Objective-C 版はまだ開発途中ですし、スクリプト関係は内容が変わります)。

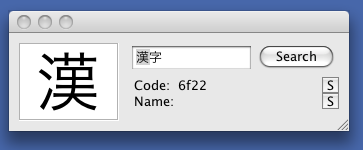
chartool は、文字とその文字のコード値を調べるための簡単なツールです。テキストボックスに文字を入力して検索ボタンを押すと、グリフが表示され、Code 欄にコード値が表示されます。
たとえば、あ と入力して検索ボタンを押すと、「あ」のグリフが表示され、Code 欄に「3042」というコード値が表示されます。「3042」というのは「あ」の Unicode の値(ただし 16 進数表記)です。
テキストボックスの入力値が、4 桁もしくは 5 桁の 16 進数だと解釈できる場合は、コード値と認識して検索します。 たとえば、テキストボックスに 3042 と入力して検索すると、あ と入力して検索した場合と同様の結果になります。
入力欄に、複数の文字、あるいはコード値を入力した場合は、キャレット(カーソル)位置を基準に 1 つずつ順に検索します。
たとえば、あいう と入力して検索ボタンを押すと、(キャレットが文字列の最後にある場合、先頭に戻って)まず「あ」が検索されます。そのまま検索ボタンを押していけば、「い」「う」と順々に検索することができます。
入力値には あいう3048 のように、コード値を含めることもできます。この場合 3048 は、「3」「0」「4」「8」の各文字からなる文字列としてではなく、コード値と認識されることに注意してください。4 桁もしくは 5 桁の 16 進数と解釈できる場合には、優先的にコード値として認識されます。16 進数ですから、たとえば abcd と入力した場合も該当します。文字として認識させたい場合には、a bcd のように、間にダミーの文字(この例では空白文字)を挿入して、連続した 16 進数表記の桁数を 4 桁未満にしてください。逆にコード値が 4 桁に満たない場合は、前に 0 を詰めてください。たとえば「a」のコード値は「61」ですから、0061(あるいは 00061)とします。
解釈のズレは、コード値か文字かという問題以外にも生じえます。たとえば、コード値を区切りなしに連続して入力して検索しようとした場合です。たとえば 3048 と 3012 を検索しようとして 30483012 と入力してしまうと、予想外の検索結果になってしまいます。
このツールは、キャレット位置からまず右方向へと文字をスキャンし、5 桁のコード値と認識できる場合は、優先的にそう解釈します。5 桁でとれない場合は左方向にスキャンします。左方向へとスキャンしても 5 桁に満たない場合は 4 桁で認識し、4 桁にも満たない場合は文字と認識します。とりあえず、コード値を区切りなしで入力すると解釈がズレる場合が出るでしょうから、こういう場合は 3048 3012 のように、ダミーの文字を挿入しておくのが簡単です。
検索用に入力された文字列は、一応履歴に保存されます(ただし履歴の上限は 99 で、しかもメモリにしか保存されません。つまり、ツールを終了してしまうと、履歴も消えます)。履歴をさかのぼりたい場合は、カーソルキーの上矢印キーを押下するか、もしくは Ctrl キーを押しながら P キーを押下してください。テキストボックスの値が、一つ前の検索内容に戻ります。
ウィンドウの左側には、グリフ表示領域があります。ここに表示されているグリフは、テキストボックスの文字と同様、マウスで選択することができます。選択するとメニューがポップアップします。ポップアップしたメニューの font メニューからフォントを指定すると、指定したフォントでグリフが表示されるようになります。
ただし、デフォルト状態では font メニューには Dialog しかありません。他のフォントを選択できるようにするためには、js フォルダにある charpalette.js ファイルを編集します。
charpalette.js は JavaScript で記述する設定ファイルです。フォントの指定は、配列型の変数 fonts で指定します。フォント名を配列の要素として記述してください。たとえば、「ヒラギノ明朝 ProN W3」と「M+ 1p Medium」フォントを使いたい場合は次のように指定します。
Code 欄(と Name 欄)の右側に「S」と書かれたボタンがあります。これはスクリプトを起動するためのボタンですが、デフォルト状態ではスクリプトが空なので、押しても何も起こりません。スクリプトを起動するには、charpalette.js を編集して、起動させたいスクリプトを記述します。
スクリプトの指定は、配列型の変数 script で指定します。Code 欄にある S ボタンに対応するのは script の 0 番目の関数、Name 欄の S ボタンに対応するのは 1 番目の関数です(Name 欄自体は現在使われていませんけれども、ボタン自体は機能するはずです)。
関数は、それぞれ引数を 2 つ持ちます。最初の引数 property は、Code 欄あるいは Name 欄の値です。すなわち、この引数には、0 番目の関数なら(つまり Code 欄の右側にあるボタンに対応した関数なら)Code 欄の値が代入され、1 番目の関数なら Name 欄の値が代入されます。Code 欄の値は、数値ではなく文字列です。16 進数表記のまま代入されます。 その次の引数 modifier は、押下されたマウスボタンを表します。具体的には java.awt.event.MouseEvent#getButton の値が代入されます。
具体例を見てみましょう。以下は、Mac OS X の環境下で、たとえば Code の値に対応したファイルを起動させたい場合です。
- var script = [
- function(property, modifier) {
- var p = WORK_PATH + '/' + property + '.svg';
- if (new java.io.File(p).exists()) {
- openFile(p);
- } else {
- alert('Not found.\n' + p);
- }
- },
- function(property, modifier) {
- },
- ];
- var WORK_PATH = HOME + '/Documents/work';
- // 起動させたいファイルのあるフォルダのパス
- function openFile(path) {
- var diskName = 'Mac OS X'; // ディスクの名前
- var appleScriptPath = 'js/open.scpt'; // AppleScript のパス
- var p = diskName + path.replace(/\//g, ':');
- var proc = java.lang.ProcessBuilder('asascript', appleScriptPath, p);
- proc.start();
- }
charpalette.js では、変数 HOME と関数 alert があらかじめ組み込まれています。HOME は、ホームディレクトリのパスが格納され、alert は、メッセージボックスでメッセージを表示します。
また、このコード例は、js フォルダ内に open.scpt という名前の AppleScript ファイルがあらかじめ用意してあるという前提で書かれています。open.scpt は、指定されたファイルを開くためのスクリプトです。JDK 1.6 以降の場合なら、おそらく java.awt.Desktop#open を使えば済む話でしょう。ちなみに open.scpt の内容は、次のようになっています。これは、AppleScript のスクリプトエディタで編集してください。
on run argv
tell application "Finder"
open argv
end tell
end run
[PageInfo]
LastUpdate: 2011-02-10 04:59:41, ModifiedBy: mshio
[License]
![]() Creative Commons 2.1 Attribution
Creative Commons 2.1 Attribution
[Permissions]
view:all, edit:login users, delete/config:members