このWikiは、スラドの管理グループが運営しています。
idle セクションの記事には画像やビデオを埋め込むことができる。 その方法をここで解説する。
この順番で編集を行うこと。
ビデオは各種ビデオ共有サイト(初めは Youtube のみ)の埋め込み HTML を使うが、 画像は slashdot.jp にアップロードするため、設置方法が異なる。
今のところ Youtube のみ対応。 他のビデオ共有サイトの埋め込み HTML も入れられるが、 サムネイルを生成できないため、Youtube を利用すること。
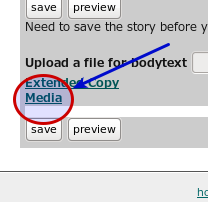
ムービーを設置するストーリーの編集画面を開き、下の方の「Media」をクリックする。 そうすると、Media 編集用の textarea が開く。

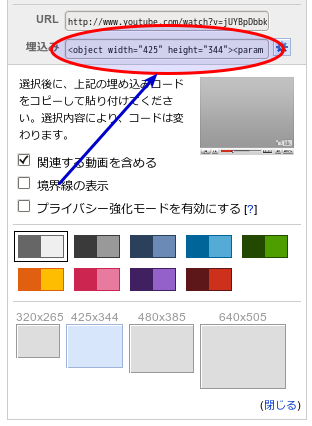
ここに Youtube の埋め込み用 HTML を入力する。 幅は 420px 前後。できればサイドバーも含めて 800px 程度にしたいから。

これで保存するだけで良い。 サムネイルはバックグラウンドジョブが作成するので、 保存と同時に公開ではなく、作成完了後数分以降に出せるように時間設定を行うのが望ましい。
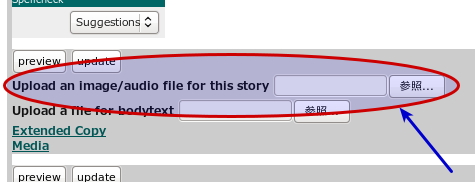
画像を設置するストーリーの編集画面を開き、 下の方の「Upload an image/audio file for this story」で使いたい画像を選択する。

その後、「Preview」を押してアップロードする(Update でも良いがわざわざ保存しなくても良い)。 そうすると、表示が「Upload an image/audio file for this story (1 awaiting processing)」 と変わるので、サムネイルがバックグラウンドジョブによって生成されるまでしばらく待つ。
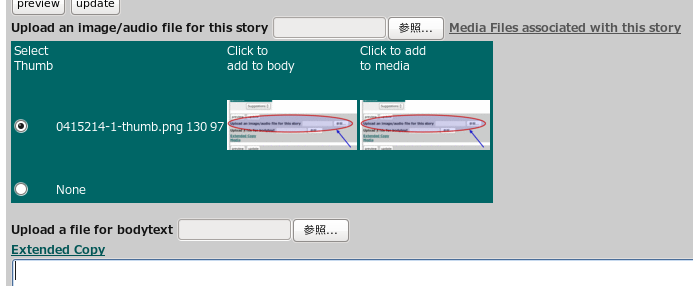
しばらく後に「Preview」を押したり、再度当該ストーリーの編集画面に行くと、サムネイルリストが表示される。

ここで「Click to add to body」の列の画像をクリックし、 bodytext に画像を入れる(img タグ付きで入る)。 media に入れなくてもアイコンは出るので、 ストーリーを見た人に大きな画像を表示させるために bodytext に入れる。 もちろん、bodytext には文章も入れられるので、追加のコメント等を入れる。
最後に Display を付け、時間調整をして保存する。